よくWEB画面の開発されている方は、非同期処理を入れられることが多いかと思いますが、今回は非同期処理中に表示するようなローディング画面をExcelも使って作ってみようと思います。
まずはクルクル回るアイコン作り
まずはクルクル回すアイコンを用意する必要があるんですが、今回はExcelのオブジェクトから画像作ってやってみたいと思います。
Excelないよって方は「ローディング 画像 アイコン」でググるとローディングで回す用のアイコンがたくさん出てくるのでそちらから画像ゲットしちゃってください。
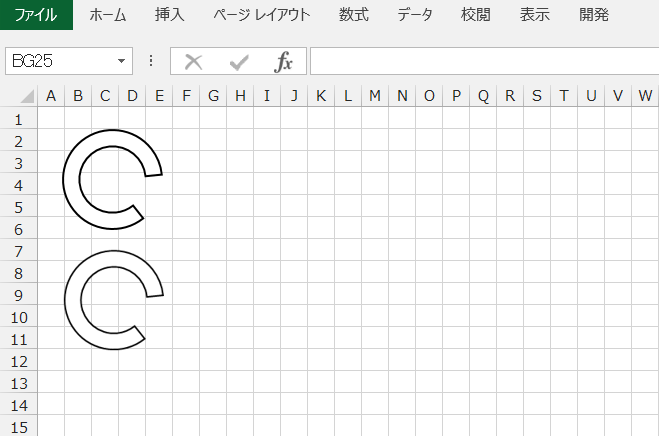
まず、Excelで下図のようなオブジェクトを設置してください。後々の事考えて、白背景のほうがいいかもしれません。

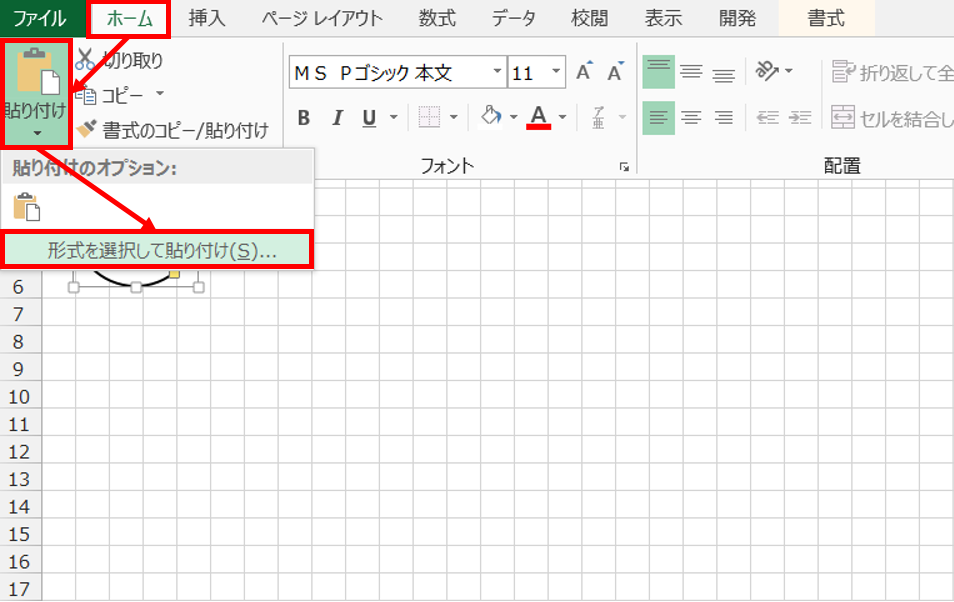
次に、設置したオブジェクトをコピーし、「ホーム」→「貼り付け」→「形式を選択して貼り付け」を選択してください。

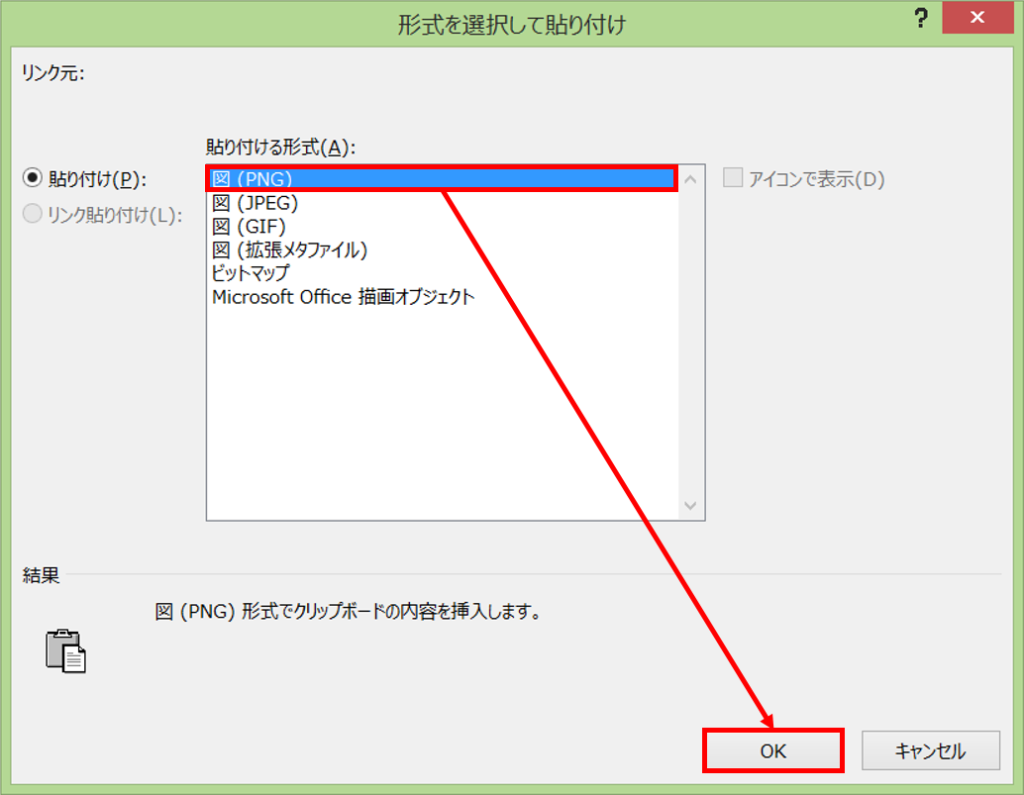
そうすると下図のようなポップアップが出てくるので、お好きな画像の拡張子を選んで、OKボタンを押下してください。

この処理により、先程のオブジェクトの上に、選択した拡張子の画像が出来上がります。

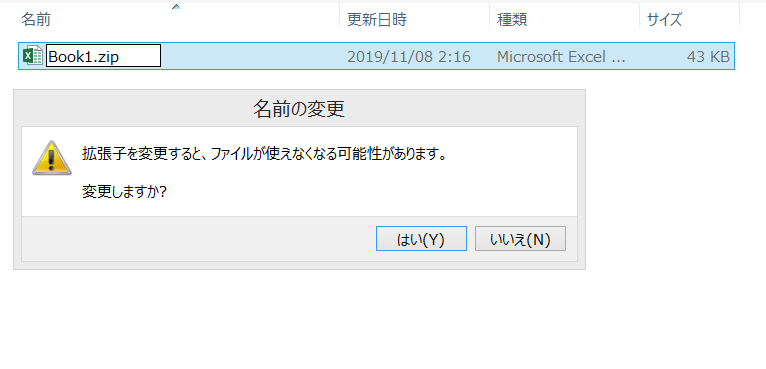
ここまでできたら、一度Excelを保存してください。保存したエクセルをエクスプローラで開き、拡張子をxlsxからzipに変更し、変更後zipファイルを展開してください。

zipファイル展開後は「xl」→「media」の順にフォルダを選択すると先程作成したオブジェクトがpng形式でできているはずです。

ここまでが、クルクル回すアイコン作成になります。
HTML編
次にローディング画面を設置するための簡易HTMLを用意します。
今回はローディング画面なので、ローディング画面を表示するためのボタンと、初期表示では非表示の画面全体を覆うローディング画面の枠と、その中にクルクル回るローディングアイコンを設置構成にしたいと思います。
<body>
<div id="contents">
<!--ローディングボタン表示用ボタン(リンク)-->
<a id="disp_loading_btn" href="javascript:void(0);">ローディング画面を表示する</a>
</div>
<!--初期表示では非表示のローディン画面の枠-->
<div id="loading_cover">
<!--クルクル回るローディングアイコン-->
<img src="./loading_icon.png" id="loading_img"/>
</div>
</body>CSS編
CSSは下記のものを設定しました。今回のポイントはCSSでアイコンを回転させるので、まず画像のimgタグには30行目のanimationプロパティで回転させるためのルールを記述します。
「rotate1 1s linear infinite;」これの意味は下記のようになります。
rotate1 : rotate1という名前のつけられたアニメーションのルールを
1s : 1秒で
linear : 常に一定の変化量で
infinite : 永遠に繰り返す
また、32行目の@keyframes rotate1ここで定義した内容ですが、これはrotate1という名前のアニメーションルールは、アニメーション開始時(0%)では回転は0度、100%の状態では正の方向(右回り)に360度回転した状態を指しています。
なので、30行目と32行目のルールを合わせると永遠に、一定の変化量で、1秒間に0度から正の方向に360度回転させるアニメーションという意味になります。
a#disp_loading_btn{
text-decoration: none;
color: #000000;
border: 2px solid #000000;
padding: 5px;
border-radius: 10px;
display: block;
width: 220px;
text-align: center;
margin: 10px;
}
div#loading_cover{
display: none;
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
background: rgba(0,0,0,0.75);
}
div#loading_cover.disp{
display: block;
}
img#loading_img{
top: calc(50% - 50px);
left: calc(50% - 50px);
position: absolute;
width: 100px;
height: 100px;
animation: rotate1 1s linear infinite;
}
@keyframes rotate1 {
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}Javascript編
Javascriptは今回loading画面の表示,非表示を切り替えるだけの処理しかしませんが、項目の表示切り替えを行う際に、Javascriptで$(“****”).show();と記述すると、対象項目のstyle属性にCSSのルールが適用されてしまい、そうするとセレクタのルールが強くなりすぎてしまうので、僕がJSで項目のレイアウトをいじる際は今回のようにclass属性だけ変えて、レイアウトはCSSに任せるようにしています。
ちなみに、チェック状態で文字色や見た目、背景色など複数の要素を切り替える場合も今回のようにJSとCSSで分業したほうが、コードも見やすくなりCSSの管理もしやすくなるので、おすすめです。
$(function(){
$("a#disp_loading_btn").click(function(){
$("div#loading_cover").addClass("disp");
});
$("div#loading_cover").click(function(){
$("div#loading_cover").removeClass("disp");
});
});以上が、ローディング画面の作り方になります。下にdemoサイトのリンクを載せましたが、エクセルのオブジェクトがチカチカします笑